Is there anything better than a beautifully designed website?
Actually yes, there is.
A beautifully designed website that converts.
Chances are, you might be using a website or landing page that just plain sucks at converting visitors into completed goal actions, or in simpler terms – conversions. As the old saying goes, “you can have all the traffic in the world, but if your website can’t convert that traffic, then you have a crap website.”
I’m not actually sure who coined that saying, and I might have just made that up. But, it’s true nonetheless.
If you’ve been wrestling with your website, trying to improve it’s conversions and you’ve found yourself hitting a brick wall then I want to help you fix it.
Today, I’m going to reveal my all-time top 5 design ‘hacks’ that are guaranteed to boost sales and conversions, and make your business look amazing in the process. And best of all, you’re going to love them.
But first, who am I and why listen to me?
I’m not here to talk about me, so I’ll keep it short. I’ve been designing high converting websites and landing pages and everything in between since 2005. I own and operate Boost Design, a successful design studio that focuses only on high-converting design. You can see my AwesomeWeb portfolio by clicking here.
Over the years I’ve learned and experimented with tonnes of design tricks and ‘hacks’ that can seriously bolster up conversions and help improve a business’ bottom line.
Before we dive into the meat of this post, let me ask you a few quick questions.
What would a 20% increase in email list subscribers mean to your business? What about an extra 1% on top of your salespage conversions, or a 150% increase in lead inquiries?
I’m not sure about you, but I know these figures can be business changing.
And, of course, I’m not guaranteeing you’ll see the same results, but if you follow along and implement these design features into your website and business then you’ll be well on your way.
Before we move forward, I just want to say that you don’t need to be a design pro to implement these features into your websites and landing pages. The design customisation level in many WordPress themes and page builders is at an all-time high and you should be able to do a great job with those alone.
However, I am biased and I do totally recommend hiring a pro designer to do this once your business has reached a certain level.
Now with that said, let’s dive into my five top design hacks and features:
1. High-Converting Typography
Typography and the fonts you choose to use on your website can have a huge impact on readability, which directly ties in to your conversion rates.
We’re at a time now when choosing fonts has never been easier and the volume of good, clean fonts – both free and premium – at our disposal has never been higher.
Free fonts sites like Google Fonts and Font Squirrel and premium font marketplaces like TypeKit and MyFonts means you’ll never be stuck finding the perfect font for your brand and website.
But when it comes down to it. Selecting typography for your website can be a fine art in itself.
You need to consider font families, sizes, weights and whether or not to use a serif or a sans-serif font.
It can all be a bit daunting, but luckily I have a few pointers for you.
Typography Do’s and Don’ts
- Don’t use anymore than 3 font families on your website. Choose one for your headlines and subheadlines and one for your body text and paragraphs. You might also wish to use another font family sparingly, such as a script font for use in promos and secondary graphics.
- I recommend using a clean sans-serif font as they’re optimal for screens and hand held devices like phones and tablets. Serif fonts, the fonts with ‘hands’ and ‘feet’ extruding from their characters are better suited for long-form reading, that’s why you’ll only ever see serif fonts being used in print books and e-readers.
- For screens, a good font size for body and paragraph text is between 15 – 18px. At this size it’s not too small to be uncomfortable and not too big to have your users scroll or swipe unneccesarily.
- Visit your favourite blogs and websites and take note of the font families they use. A good tool to find out what font a website is using is a plugin called Fount.
Body and paragraph fonts I recommend

Proxima Nova
A common reasonably priced premium font, but absolutely perfect for body text. If you want something slightly different and less common, I’d suggest the Proxima Nova Soft alternative.

Calibre
An exquisite font and one that will set you back $50 per font style (eg. Regular, Bold). Calibre embodies professionalism, modernism and if you’re business is brand-savvy, it’s a great option to consider for both body and headline typography.

Roboto
The ‘official’ Google font and one that’s similar to well known Helvetica, Roboto is a good standard font, although there’s nothing particularly special that I like about it, it just does it’s job.

Droid Serif
Sometimes you can get away with using a serif font on screen, and very rarely can you do that. But the free Google font Droid Serif does just this. If you must use a serif font on screen, this is the one.

Circular
If you have a spare $1,000 lying around to spend on one font family, then you can’t go past Circular by Lineto. Outrageously expensive, but all the more beautiful, Circular is gaining traction as a popular font with it’s use in the Air BnB logo.
Body and paragraph fonts I recommend

Oswald
Another free font and one that’s as common as a rainy day in London, Oswald is thin, stylish and allows you to squeeze a lot of characters on one line making it great for long sales page headlines.

Gibson Bold
A premium font that you can buy or sync from TypeKit, Gibson Bold is fantastic for big, bold, in-your-face headlines. However I wouldn’t recommend the other weights in this family, they just don’t look that great.

Sofia Pro
Another premium font, this is one of my favs. It’s clean, modern and perfectly balanced for headlines. I’d go with the Black weight for headlines.

Montserrat
Another free, and as such, over-used font, Montserrat is another one of those Google fonts that does it’s job, however I’m put off by how common it’s used.
You now have an education on typography and some options to consider when it comes down to font selection. Implement the advice and the fonts discussed here and I’m sure you’ll see some nice lifts in conversion and readability which will reduce your bounce rates too.
2. Killer Color Combinations
Ahhh colour. Who doesn’t appreciate colour, apart from goths?
When it comes to choosing what colours to use in your websites and landing pages, there really are no hard and fast rules. Choosing your colour palette is completely up to you, your brand and your target audience.
But there are a few do’s and don’ts to keep in mind.
Color Do’s and Don’ts
- Never use more than 5 brand colours, unless your branding is rainbow-centric, which it probably isn’t. A good number of colours to use is four, with a shade and highlight for each colour. Your brand colours should be made up of a primary colour, a secondary colour, background colour and an accent colour.
- Consider your target audience. If they’re predominantly male, you should probably steer clear of pinks and purples. Health industries work better with calming colours and smart use of whitespace, whereas fitness is can be quite open ended depending on demographics. I could talk about colour psychology until I’m blue in my face, but the rule of thumb is this, common sense prevails. You wouldn’t use a pink colour palette on your male body building website would you?
- Always take note of the colour codes you use. At a bare minimum, you should have your HEX code recorded, and if you plan on using your colours off-screen you should note your Pantone and CYMK codes too. Failure to do so leads to an inconsistent brand over time. A big no, no.
Creating a Killer Color Combination
If you don’t have a creative bone in your body and couldn’t coordinate a colour palette to save your life then don’t stress. There are tools and apps out there to help you.
Here are a few of my favourite places to find inspiration when I’m designing a new brand for a client:

Adobe Color
Previously known as Kulur, you can explore a library of cool user submitted colour combinations. Be warned, this can be a massive time suck because it’s just so much fun to browse.

Color Hunt
Similar to Adobe Color, but easier to use, color hunt features beautiful colour combinations each day and allows you to even submit your own.

Coolors
A super cool app for any budding colour enthusiast. Just hit the space bar to load up a new palette until you’ve found “the one”.
![]()
Colors by HailPixel
This simple app is like an oversized colour picker that let’s you move your cursor across the screen to change the colour. Simple, beautiful and great for inspiration.
3. High-Converting Photography
We’ve come a long way since the days of cheesy, over-used, cringe-worthy stock photography.
You know the ones I’m talking about, a corporate team sitting around a boardroom table with big, perfect, teethy grins and picture-perfect formal business attire.
Thank the stars we’ve moved on.
Nonetheless, the right photography can be a powerful weapon for increasing conversions in just about any medium. Your Facebook ads, websites and landing pages can all benefit from a strategically placed photograph.
When choosing your photography you need to consider where you’re using it. If it’s for your main website ask yourself, does it support your brand or does it cause disparity?
If you’re choosing photos for Facebook ads or landing pages, try and use one where the subject faces towards your headlines or prominent copy. This has the ingrained pyschological effect of forcing your users’ eyes to where the subject is facing or looking and has been proven to increase conversions and engagement.
Just take a look at this Sunsilk ad for example:
![]()
But how do you go about getting your stock photography? What website should you use? There are so many options out there and so many pros and cons of each that it can be a tad bit daunting in itself.
Let me try and unpack it all for you by recommending my favourite stock photo sites and the pros and cons of each.

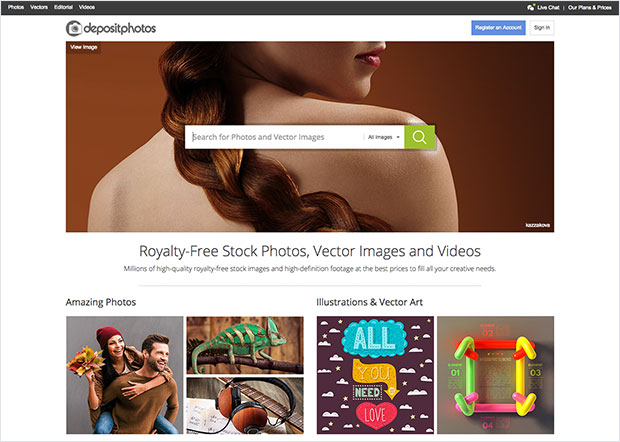
Deposit Photos
This is my goto stock photo site. Their range is massive and their quality is pretty good. It’ll take you a little longer to find the right image compared to the more expensive sites, but in my opinion it’s worth it.

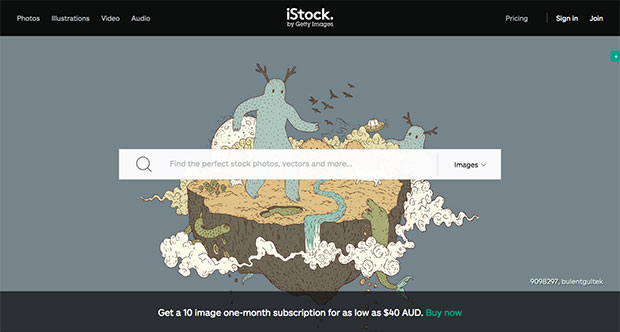
iStockPhoto
The grand daddy of stock photo sites. Their range is huge and their quality is impeccable. But expect to pay a premium for just one photo. A great option for agencies or those working with high-end clients and projects.

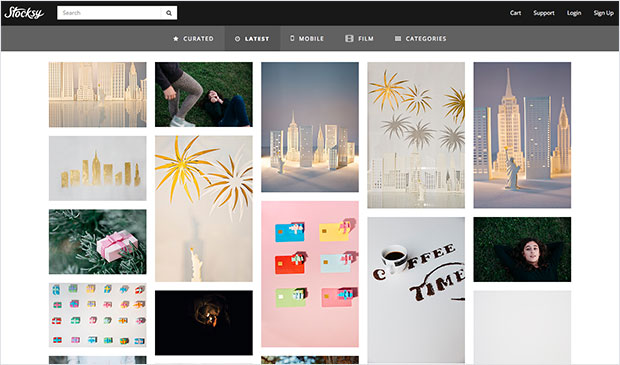
Stocksy
If I had to choose my favourite stock photo site based on quality alone, Stocksy would easily be my first choice. Their range is super modern and relatable. However their prices are still on the high end of the scale.

Unsplash
Perhaps you don’t have any cash to dish out on stock photos? No problem. Checkout unsplash for a beautiful range of free to use photography. The only problem I see with unsplash is their photos can be a bit impractical at times as they predominently feature landscapes and urban scenes, but I do believe this is starting to change.

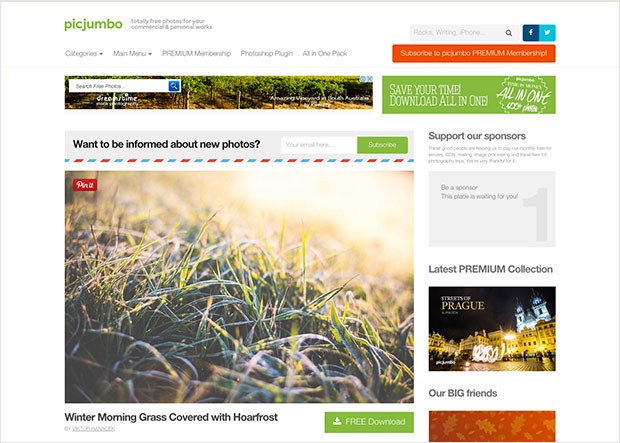
Pic Jumbo
What? Another free stock photo site? Yes, yes indeed. Pic Jumbo has a great selection of practical free to use photography but their volume isn’t quite as big as unsplash’s.
When it comes to stock photography, again ask yourself, does it compliment my brand and is it strategically positioned to compliment any content or important copy features within the medium?
4. Your High Converting Home Page Layout
Chances are pretty high that you have a ‘hub’ website that acts as a central holding silo for all of your content and links to landing pages and squeeze pages. Chances are also pretty high that your website layout isn’t optimised to meet your business goals in the form of completed conversions.
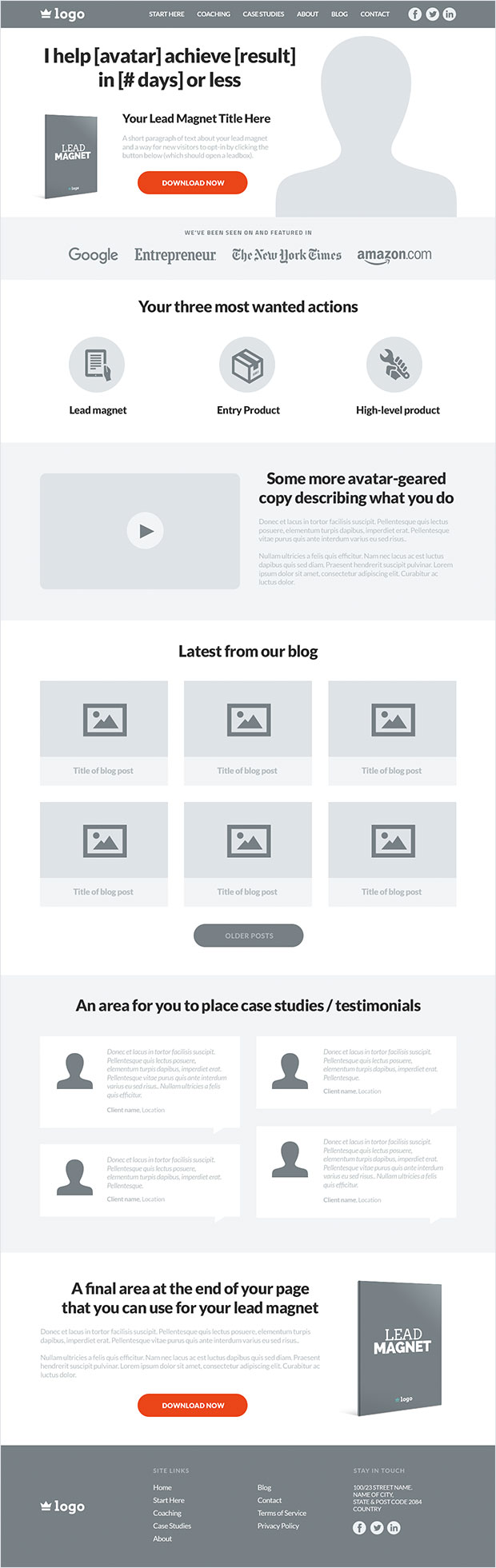
Below is a wireframe of a conversion-focused home page layout. [A wireframe is an image or set of images which displays the functional elements of a website or page]

5. Website Navigation
A simple header with your logo and no more than 6 menu options and optional social icons works best. Don’t get tempted to use trends like the ‘hamburger’ menu on desktop sites – This will hurt your conversions and user experience.
Every website is different, but I’d recommend the following pages to include in your navigation.
Start here page:
If your website and blog is content heavy, you can use this page to introduce new visitors to your website and direct them to the most popular and relevant categories using a stylised, user friendly sitemap.
Alternatively, you can use this page as a squeeze page that provides a lead magnet related to their problem and your solution.
Products / Services Page:
Next item along in the navigation would be the perfect place to showcase your products or services page and link out to any external (or internal) landing pages you may have for each product or service. If you have multiple products and services, a drop-down menu would be ideal for this.
Case Studies / Testimonials / Portfolio Page:
Your customers and clients want to know your solution works right? Depending on your business, place a case studies, testimonials, results or portfolio page in your navigation menu to build trust with new visitors and show them that you actually deliver value.
About Page:
Yep, the infamous about page. This is your chance to talk about yourself, your company, your products, services and any awards and accolades you’ve achieved and is a must for your navigation menu as it builds trust and reduces friction.
Blog Page:
Almost any business can benefit from content marketing and doing so will result in long-term website traffic, and if done correctly, lead generation in the form of content upgrades, opt-in widgets and so forth. If you blog (which you should!), it’s a definite must for your navigation.
Contact Page:
An absolute no brainer, your contact us page should always be in your navigation. If it’s missing, expect trust and conversions to go missing too. Give your visitors multiple ways of contacting you. Think email, phone, Skype, business address, social media, homing pigeons… You get the idea.
The Hero Area

Not to be confused with a full-sized homepage screen, your hero area should take up a large chunk of the fold and it should strategically make it entirely clear about what it is your business does, whilst acting as a vehicle to collect new leads via a lead magnet.
As you can see, the headline is short and sums up exactly what the business does. There’s a space for a professional image if this is for a personal brand website, or it can be replaced with any other image or even an intro video.
The next feature you will notice is the area for the lead magnet. The idea is to display an ecover of your lead magnet with a short headline, some supporting text and finally a button that when clicked will open a popup with your opt-in form. There are many tools out there that can do this such as Popup Domination.
The ‘Authority’ Bar

A common design feature you’ll notice on many websites owned and run by authority marketers is the ‘Authority Bar’. The purpose of this bar is to obviously build trust, authority and credibility. It’s there to say “Hey, I know what I’m talking about when it comes to [TOPIC] and I have the trust of these major publications and networks to back me.”
If you’ve been featured or guest blogged for any respectable website, blog, magazine, newspaper, or publication then this area is your chance to demonstrate your expertise.
The ‘Most Wanted Actions’ Box

So by now you’ve made it clear about exactly what you do and the problem you solve, you’ve provided an opportunity for visitors to join your tribe and you’ve showcased your expertise with the authority bar.
Next step is to direct visitors to your Most Wanted Actions (MWA), in order of the easiest action to take, such as a lead magnet download, to the higher-level actions such as joining your high ticket coaching programs.
Each inner MWA box or icon should link out to it’s corresponding landing page or squeeze page that then takes over and encourages your visitor to take that particular action or conversion.
The ‘More Info’ Box

Some website visitors need nurturing before they trust you with access to their inbox or their hard earned money. The ‘More Info’ box is designed to provide further background about your business and the problem you solve for your avatars.
A good combination for this area would be to provide a video, sub headline and a paragraph or two of supporting copy to speak to your visitors and provide a more thorough insight into your business, products and services.
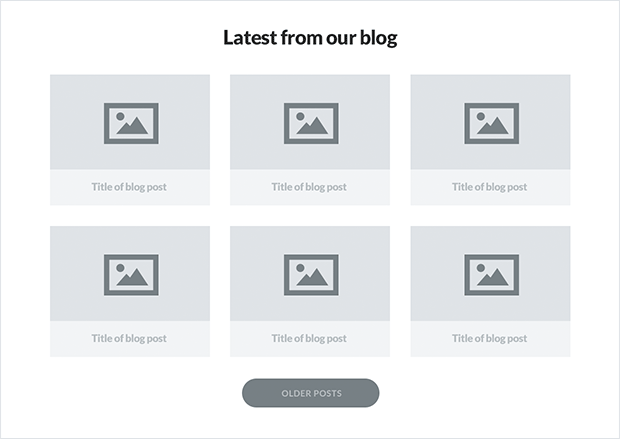
Blog Posts

Again, if you’re using content marketing as a channel to reach your audience, it’s a no brainer to include your most recent blog posts somewhere on your home page. There are many ways to aesthetically present your blog posts and multiple layouts to choose.
My favourite however has to be the card-style grid layout. It provides a space for a feature graphic, a title and it allows visitors to quickly scan your blog posts to see which piece of content is most relevant to their immediate needs.
Testimonials and Short Case Studies

To back up your authority, influence and value you should consider adding an area to your homepage that includes 4 – 6 testimonials from some of your existing customers or clients. This will only contribute towards building more trust and demonstrate that the work and products you provide actually deliver results.
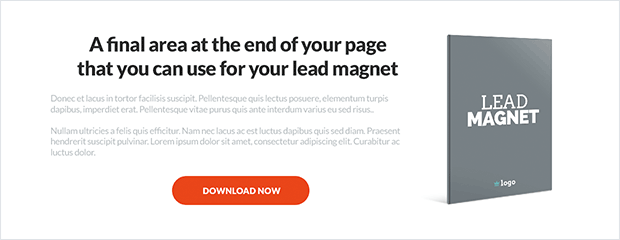
Bottom Lead Magnet Box

According to many heatmap studies, not many visitors will scroll down this far on your homepage. With the boxes and modules already listed above this area your visitors should be well on their way to exploring your products, services and content.
However, you still shouldn’t neglect this last effort to encourage visitors to join your tribe.
This bottom lead magnet area will help you do just that. Use this space to showcase your lead magnet, provide a headline and two or three paragraphs of supporting copy alongside a lead magnet cover graphic and call to action button that opens a popup opt-in form.
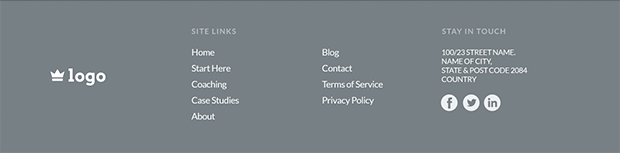
The Website Footer

Ahh, what can I say? We all know what a footer is so it goes without saying that it should be the final box or area on your website.
As standard practice goes, adding your logo and relevant site links alongside SEO links, contact information and social media boxes and icons is the way to go when crafting your footer.
So that’s a typical high-converting home-page layout in a nutshell and it’s suitable for almost any kind of business model. If you take the time and investment in setting your website up this way, I can almost guarantee you’ll be seeing a huge increase in your bottomline within a few months time.
Keeping Design Consistent with a Style Guide
So far we’ve discussed typography, colour, photography and your high-converting home page layout. Once you’ve nailed down all of these creative elements you then need to put the effort in to keeping it all seamless and consistent.
That’s where your brand style guide comes into play.
A style guide is a document that explicitly states how your brand should be represented visually in terms of logomarks, typography and brand colour palettes.
If you’ve never used or adhered to a style guide before I’m sure you’re well aware of the degenerating process your website and other creative material take. The first month everything looks great, but 12 months in and your brand has taken on a Frankenstein appearance and nothing is consistent or matches up. It’s in shambles.
The way to avoid this is to create a simple brand style guide that lays out strict rules and criteria for your logo, colours and typography.
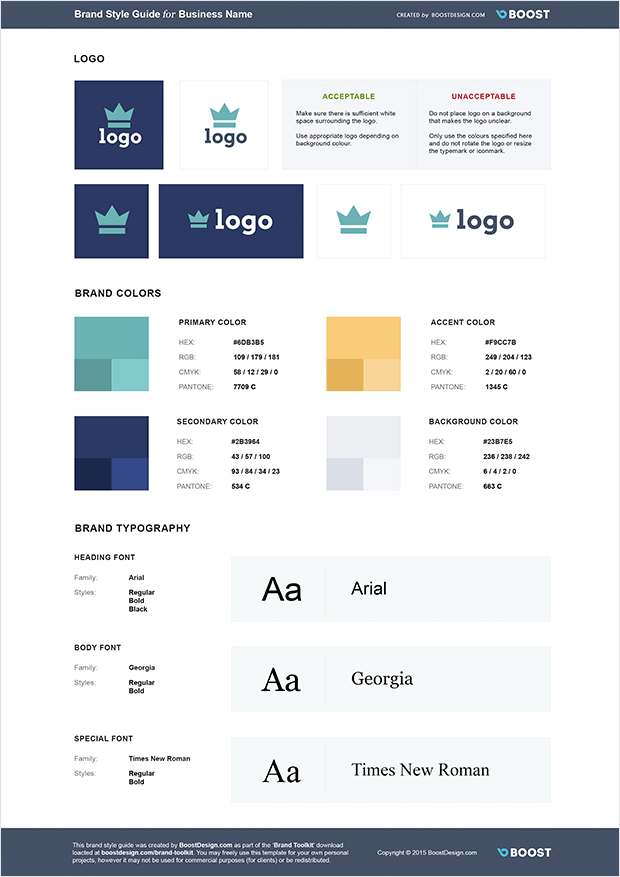
Below is an example of a simple style guide template.

In your style guide you should include all of the different logo variations you use, including inverted logos and black and white logos, along with up to 5 brand colours (and their shades) and the fonts you’ve chosen to use in your branding.
Once you have your style guide built out, don’t let it sit on your hard drive to collect cyber dust. Instead, whenever you hire a new employee or contractor who are tasked with any creative work, make sure your style guide is the first thing they see.
When you, your employees and contractors work with your style guide your brand is guaranteed to stay consistent, seamless and beautiful for many years to come.
I sincerely hope you’ve enjoyed reading this post and that you’ll implement one, two or all of these design features into your own business and websites. If you do, I can guarantee you’ll only see positive results.
And remember, when your business reaches a certain level you should definitely consider hiring a pro designer to help you with all of this. I’m currently available for design work myself so please feel free to checkout my AwesomeWeb profile and reach out with any questions you have.