
Anytime you create something new, whether it’s a product, a service, or a website, start by taking a look at what others have created before you.
To help you set the foundation for your blog design, I’ve listed 10 design elements that almost all big blogs have in common and how you can implement them on your WordPress blog.
If you need a designer or developer to help you implement your new designs, go to AwesomeWeb.com
The 10 Big Blogs
To give you some hard data, I chose to use Mashable, TechCrunch, The Next Web, GigaOM, Seth’s Blog, Copyblogger, Problogger, KISSmetrics Blog, Freelance Switch, and The Oatmeal as examples for this post.
Header
The headers on nine out of ten of these sites were 100 pixels high or less. Most of them included the logo and a search bar.
Logo (10/10)
All ten of these blogs had their logo in the upper-left corner and hyperlinked it to the home page.
How to implement the hyperlinked logo: Most WordPress themes (i.e. WooThemes, Thesis, Genesis, etc.) let you upload a logo through the theme’s design settings and it automatically links home.
Search Box (6/10)
Six of the ten big blogs had a search box on the right side of the header. Seth’s Blog and Copyblogger put their search bar towards the top of the sidebar. The KISSmetrics blog and The Oatmeal don’t have a search mechanism.
How to implement the search box: You can place your search bar as a widget in the Appearance > Widgets area of your theme. If you don’t have a widgetized header, this is the php for the search box:
<?php get_search_form(); ?>
Place it within your header.php or your theme’s custom php file. If you’re not familiar with php, put it near the top of your sidebar within the widgets area.
Content Area
Eight out of the ten big blogs feature the content area on the left and the sidebar on the right. Here are a few more common design elements within the content area.
Social Buttons (Slider) (10/10)
All of the big blogs include social sharing buttons with Facebook’s Like/Share and Twitter’s Tweet being the most popular. Google’s +1 and LinkedIn’s Share buttons are also popular. Digg, StumbleUpon, and Reddit buttons aren’t listed as often as they used to be.
Both Mashable and TechCrunch have social sliders on the left side of the content that slide down as you scroll down the page. IncomeDiary has this too.
How to implement the social buttons: If you prefer not to hardcode the buttons into your theme, I recommend the Like, Easy Twitter Button and WordPress Google +1 Button plugins. Use the Sharebar plugin to put a scrolling social slider on the left side of your content.
Related Posts (7/10)
Seven out of the ten of those blogs feature a related posts area at the bottom of every post. This encourages people to read more of your articles, spend more time on your site, and become more engaged with your blog or business.
How to implement the related posts: I whole-heartedly endorse Rob Marsh’s Similar Posts plugin. You’ll also need the Post-Plugin Library plugin to get his series of plugins to work on your site.
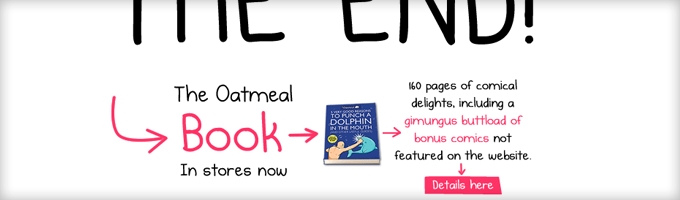
Post Footer Call To Action (5/10)
Half of the big blogs have a very specific call to action at the bottom of the post. Usually the call to action is to subscribe or purchase.
The other five blogs just encourage you to share, comment, or click on an ad. One way or another, they all have a call to action.
How to implement the post footer call to action: Since every theme works differently, it’s hard to give specific instructions here. All you have to do is hook a slab of HTML into your theme at the bottom of your content area and above the comments area.
Sidebar
The sidebar is usually about half the width of the content area, and as I mentioned previously, most sidebars are on the right.
Sidebar Opt-In (8/10)
Eight out of the ten of these sites have an opt-in within their sidebars and five of them are at the top. The words Free Updates and Subscribe are the most prevalent headlines and calls to action.

Copyblogger.com’s opt-in is at the top of the sidebar with the headline, FREE UPDATES, and the call to action, JOIN US.
How to implement the sidebar opt-in: Every major email marketing provider has some sort of a form builder that spits out HTML. Embed the HTML in a text widget and put it at the top of your sidebar. You might have to play around with the CSS to get it looking the way you want.
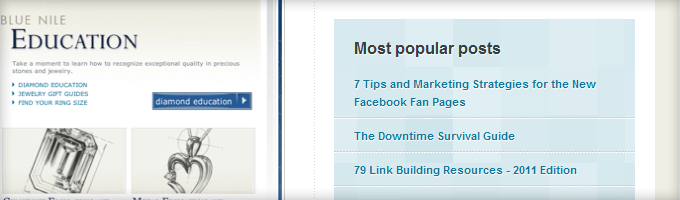
Popular Posts (7/10)
Featuring your popular posts is a great way to introduce a new visitor to the best content on your blog. Seven out of the ten promote their most popular posts in their sidebar.
How to implement popular posts: Use Rob Marsh’s Popular Post plugin to showcase your most viewed posts. Install the plugin and you’ll find a “Popular Posts +” widget that you can simply drag and drop into your sidebar.
Social Media Links (9/10)
Nine out of the ten blogs feature links to their social media profiles with Twitter and Facebook being the most popular. Other notables are YouTube, LinkedIn, StumbleUpon, Flickr, and Tumblr.
How to implement the social media links: You can create a Facebook Like Box here. Or you can get free social media icons to make your own buttons here.
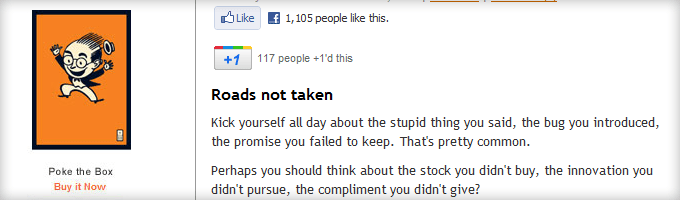
Products/Ads (9/10)
Nine out of the ten promote either their products or advertisements on the sidebar, and five of them feature both. The only reason TheOatmeal.com doesn’t is because he features the products primarily as the call to action.
How to add products and ads: Featuring your products on the sidebar is as simple as writing up the HTML and placing it in an arbitrary text widget. To feature rotating ads on your sidebar, I recommend the OIOpublisher plugin.
Footer
Traditionally, the footer was used as a place to list links to every nook and cranny of your website. But most sites are now opting for a more minimalist design with their footers.
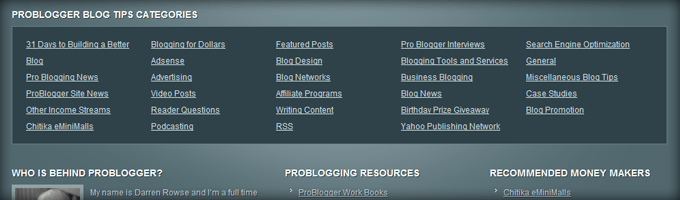
Categories or Other Links (5/10)
Out of the five big blogs that have a more robust footer, they all list either category links or other links as an extra navigation menu area.
How to implement footer links: A lot of WordPress themes have widgetized footers. If yours does, use the Text widget to place HTML within your footer. Similar to the post footer call to action, it’s hard to give detailed instructions here because every theme is different.
More Questions?
If you’d like more advanced tips around how to implement these design elements into your blog or specific themes, leave a comment below and I’ll point you in the right direction.